官方文档:https://v-charts.js.org/#/
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
1:在初次安装的时候,用的是官方推荐
npm i v-charts echarts -S
但是在引入的时候总是报错,换了下面这个指令就可以了,npm install v-echarts echarts --save
2:可以按需引入或者全局引入全局引入:
// main.jsimport Vue from 'vue'import VCharts from 'v-charts'import App from './App.vue'Vue.use(VCharts)new Vue({el: '#app',render: h => h(App)}) 按需引入:
import Vue from 'vue'import VeLine from 'v-charts/lib/line'import App from './App.vue'Vue.component(VeLine.name, VeLine)new Vue({el: '#app',render: h => h(App)}) 3:数据
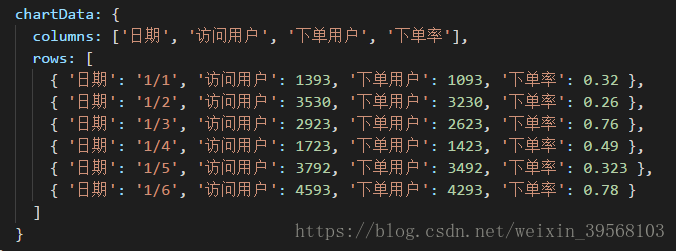
v-charts数据主要由两部分组成,指标和纬度
纬度类似我们X轴的参数,指标就是我们当前纬度我们需要展示的数据,所以注意我们的数据结构,简单的结构如下,